We specialize in custom interior railing installation, and proudly serve both homeowners and the home building industry.
Simply put, our specialty since 1996 has been interior railings, and we’ve seen and done it all! From traditional solid wood newel posts to modern horizontal metal railings and balusters, Railtec has the knowledge and experience to create a stunning first impression in your home. Our craftsmen have been featured in Chesapeake Home Builder, Architect, and Maryland Living magazines, and our reputation for quality and service is unparalleled.
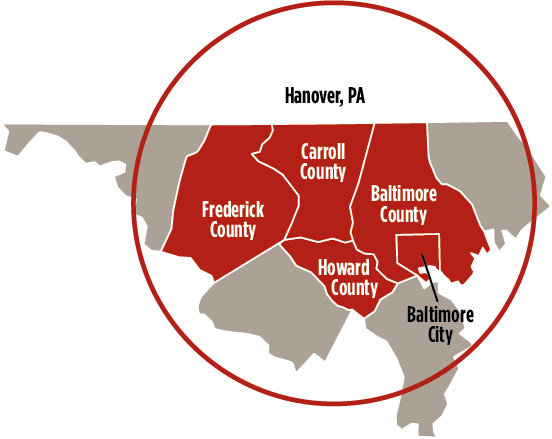
Railtec is a trusted partner to the home building industry, and reputable custom and large residential builders rely on our expert craftsmanship and stair rail installation to add value to new construction in the central Maryland and southern Pennsylvania area. Homeowners also trust us to upgrade their existing railing and stair balusters to improve the look and function of their living spaces. For over 25 years, Railtec has been successfully installing custom railings for a large customer base of builders and homeowners on its original promise of quality craftsmanship at a fair price.
ABOUT US
We are a family-owned business dedicated to expert craftsmanship and excellent service.
Learn MoreSERVICES
For over 25 years, we have provided expertly-installed interior stair railings in the central Maryland/southern PA area.
What We OfferFAQ
Have a look at some frequently asked questions and get to know a little about how we operate.
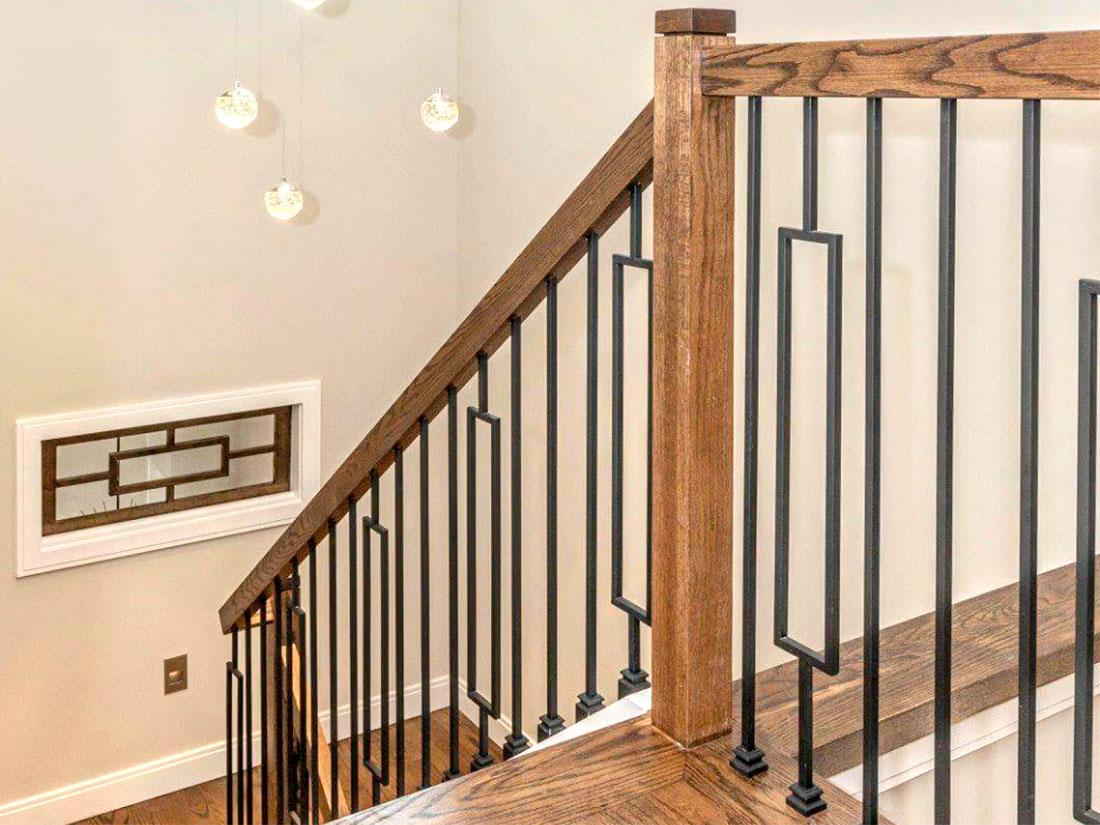
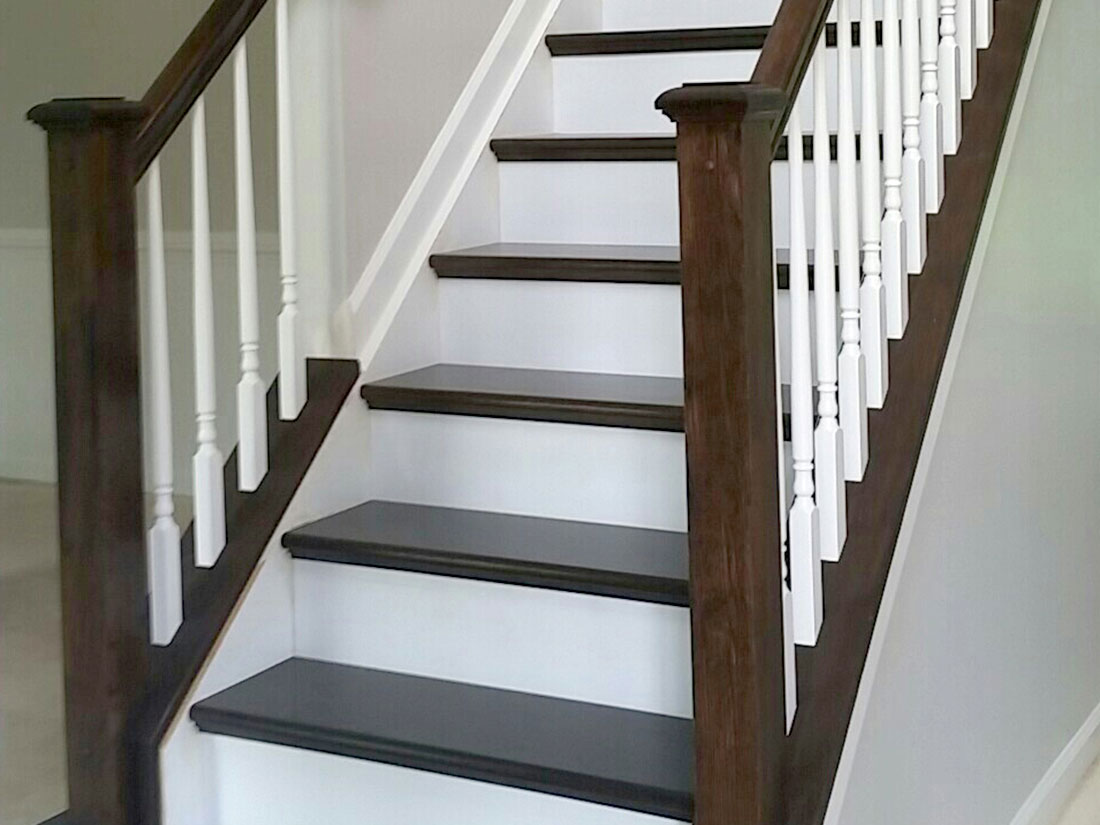
Learn MoreOUR RECENT WORK
CUSTOMER TESTIMONIALS
Great Feedback from Homeowners and Builders Alike!
The railing looks great! Very pleased with how it turned out. Thanks.
Mike
Thank you so much for the excellence your team brings/brought to our project! It all looks so good! We are thrilled and will give your name out to all we meet with similar needs. Best to you.
Mark and Colleen D.
Thank you! We are very pleased with your service and products.
Mary Beth and Keith Thorn
I really appreciate the excellent work and attention to detail that you and your team provided when you replaced our stair treads, risers, railings, spindles and newel posts. I'm sure our paths will cross again someday and I will be sure to recommend Railtec to any of our family and friends that are looking for a good contractor with expertise and experience in stair and railing work.
Toby Leach - www.powercomponentsystems.com
Just wanted to say thanks so much for sending your guy over to round out the rail top and put a coat of stain on that piece. Everything looks great.
Amy
Thanks for a job well done. Very happy with your installers and the way it turned out.
Joseph Karbyte
Railtec did a wonderful job updating my stairs. They replaced the original wooden balusters with metal and the result is amazing. Also, the increase in value to my home from upgrading my stairs is more than the cost! They also fixed some issues that I had been living with and believed could never be corrected. Fair price and great workmanship, friendly and professional all the way!
Baden Knowinit
Railtec did an exceptional job inside my home and I truly can't recommend them enough. Tommy was punctual, did a fantastic job, and I have been very wowed by the results. They have my utmost appreciation!
Bob Lucido
Thank you for a wonderful job well done.
Joanne
Thanks for everything‚ especially rearranging your schedule for us; railings look great!
Glen
Thank you! By the way, your worker came to our home to do work just as we were literally leaving town for 2 weeks, so we didn't see the finished product. We returned home yesterday and discovered excellent work! Thank you so much. I will recommend Railtec when possible!
Gaye Meyer
I love it!!!! It’s nicer than I expected.
Laurie
The railings look great. Your company has been a pleasure to work with... Thanks again for the great work and craftsmanship.
Tom Malin - www.hawkinselectric.com
Railtec did a fabulous job replacing my railing and installing steps and risers. Tommy was great, he texted and mailed ideas and worked easily with me to refine the details and provide an estimate. They matched the flooring perfectly. The installation crew did a perfect job. I can't believe how great they look!!
C A Michaely
Outstanding experience! Professional and extremely reasonable. Highly recommend Railtec Railings.
Kim Hope
Bill, class A1 job.
KMR Carpentry
I would like for you to know your installation team did an excellent job! Not only was their work of the highest caliber, but they were courteous and attentive to my suggestions. As well, when done, they removed all debris and left my home cleaner than when they entered it! Thank you for your services! It was a pleasure doing business with you and I will certainly call upon you again when I need it.
Rich and Caroline Martin
I am completely enamored with my staircase! You did such a beautiful job and I absolutely love it. Even on the handrail going down the basement steps, the decorative iron brackets you used are a very nice touch. Thank you so much - your workmanship is outstanding!
Sharon Rhines
Thank you for replacing our stair rail. Your workers were very careful‚ neat and efficient. We are just delighted to finally have the old metal rail replaced.
Jessica
We are very pleased with the final results!
Michael and Carol
Thanks‚ great job!
Mauck Construction - www.facebook.com/mauckbuild/
Amazing Quality, great to work with, we recommend them to all our customers for any railing project.
Martin Chen
REFERRALS & RESEARCH
Interested in earning some cash while spreading the word to your family and friends? Or just want to shop our extensive catalog of products? Click below for more info!

If you enjoyed your Railtec experience, don’t keep us a secret! Click here for more details about our referral program.
Refer a Friend
|

Browse through the House of Forgings stair parts catalog for a variety of railing and baluster types in many different styles and finishes, from traditional to modern. Click here to view the complete catalog.
|